こちらの記事は カケハシ Advent Calendar 2023 の 4日目の記事になります。
こんにちは。カケハシでエンジニアをしている今川です。
今回はこれからフロントエンドの技術選定をする方向けに、どんな技術・ツールを使えばいいかのヒントになるような記事を書いていきたいと思います。
ただし、本記事では個人的な好みというよりは、npm trendsやGitHub Star Historyなど客観的な指標からどんな技術が世間に受け入れられているかの比較にしていきたいです。
もちろん数値などの比較以外に、ドキュメントを読んだり使ってみたりすることも重要だということは言うまでもないと思います。あくまでも今回の記事が知らないライブラリを知る機会だったり、ヒントになれば幸いです。
もくじ
- パッケージマネージャ
- ランタイム
- フロントエンドフレームワーク
- レンダリングフレームワーク
- ビルドツール
- テストフレームワーク
- Linter/Formatter
- CSSフレームワーク
- 状態管理
- Validation
- アニメーション
パッケージマネージャ
GitHub Star

denoは厳密にはパッケージマネージャではないですが、念のため比較対象に置いておきます。
スター数はdenoが一番多いですが、勢いがあるのはbunということがわかりますね。急上昇のタイミングが2回あるのも面白いです。
npm trends
bun, denoはnpm経由でインストールするものではない上、npmのインストール数がほかと比べて桁3つくらい違い比較が難しいためリンクのみの記載としたいとおもいます。
https://npmtrends.com/npm-vs-pnpm-vs-yarn
ランタイム
- Node.js
- Deno
- Web標準互換
- アクセス制御
- Bun
- 実行速度が速い
GitHub Stars

deno, bunは先程も載せましたが、Node.jsと比較してもbunがいま一番勢いのある技術だと言えそうです。
denoはpackage.jsonが無いなど各ランタイムごとに特徴があるので、採用の際はそこも注意です。
State of js

State of JS 2022の結果によるとNode.js >>> Deno > Bunの順で使われているようです。
リリースされた順なので、予想通りといえばそうですが、Bunが今年どれくらい伸びているのかいまから2023の結果をみるのが楽しみです。
余談ですが、State of JS 2023のアンケートはすでに始まっています。
https://stateofjs.com/ja-JP/
npm trendsの比較は割愛します。
フロントエンドフレームワーク
キリがないのでこの辺にします。
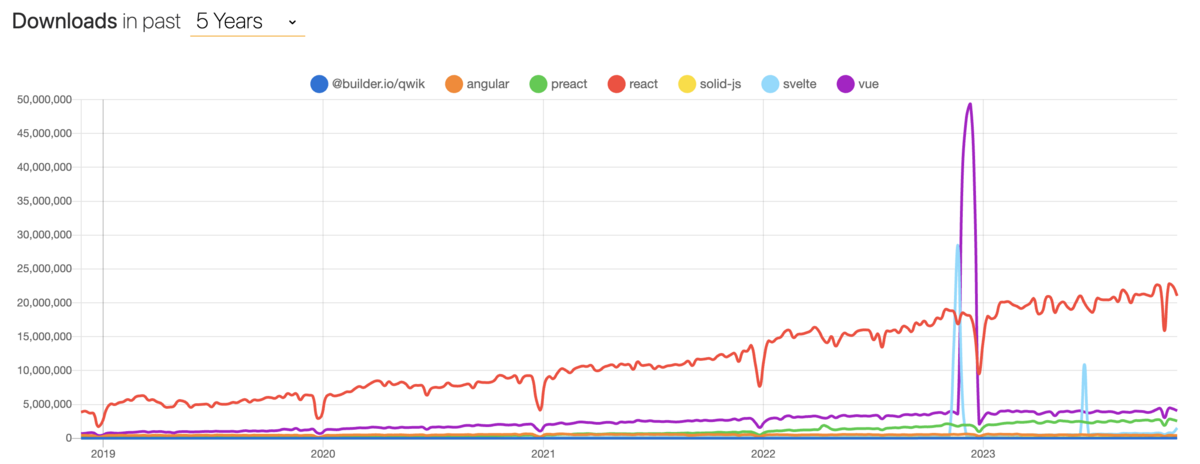
npm trends

Reactがやはり強いです。インストール数も多いですが、ずっと右肩上がりなのも特徴だと思います。
また、比較しづらいのでReactとVue, Svelteを除いたチャートも載せます。
Svelteも入れたかったですが仕方ないです。しかし、右下に注目してみるとまた少し伸びているのがわかりますね。

Preactへの支持が厚いなと感じるのとSolid.jsが少しずつインストール数を伸ばしています。
GitHub Stars

Reactだけ別格という感じですが、ほかはstar数の伸び方に変わりないのかなと思いました。
Vueはバージョン2から3に変わるタイミングでリポジトリが変わったので埋もれてしまっていますね。Vue2のリポジトリのスター数は200K程度でした。
State of JS

個人的にフロントエンドフレームワークはState of JSの結果を見るほうが大事だと思いました。
実際にフレームワークを使ったことがある開発者たちの感想なので選定の際にも役立つと思います。

例えばReactはWould use again(また使いたい!; 下の緑)がほかのフレームワークと比べ一番大きく人気のフレームワークであることは間違いなさそうですが、一方でWould not use(もう使いたくない; 下の赤)が2019~2022の間で少しずつ大きくなっており、一部の開発者の心が少しずつ離れていることがわかると思います。

また、AngularはWould not useが大きくなっており、開発者からの関心がかなり低くなっていることがわかると思います。
体感からそんなに離れていないと思われるのではないでしょうか。

一方でSvelteは少しずつWould use againが増えていて、一度使い始めた開発者の関心を離していないということがわかると思います。
すべて見始めると大変なのでここまでにしますが、State of JSは開発者の生の声ということがあって色んな示唆があると思います。
また、最初のほうにも書きましたが、こういったデータの比較以外にもJSXなのか、固有のDSLなのか等ほかにも比較のポイントがある点には注意してください。
レンダリングフレームワーク
SSR/SSG系のフレームワークです。
State of JSでも欄が別れていたので分けています。
npm trends

インストール数はNext.js一強ですね。ほかのフレームワークを比較するためにNext.jsを除いたチャートも見てみたいと思います。

Nuxtが一貫して右肩上がりになっています。また、Svelete KitとAstroも少しずつ伸びているのがわかると思います。
一方でGatsbyはやや右肩下がりな感じがします。Remixは特に変化なしという感じですね。
GitHub Star History

スター数はNextが一番多いですが、突出して伸び方がいいものはないのかなと言う印象です。
Remixは一度スター数が跳ねていますが、npmのインストール数に現れてはいなさそうです。
State of JS

ここでもNextが圧倒的に支持を受けているという印象を受けます。個人的には今年app routerがリリースされたこともあり、2023の結果がどのように変わるのか気になるところです。
Astro, SvelteKitについても順調に開発者の興味を引いていそうですが、まだ2年分の結果しかないので今年以降どうなるかが楽しみです。
ビルドツール
npm trends

Viteはほかのツールとやや毛色が違いますが、念のため含めています。
ビルドツールは伸びてるものがたくさんあり競争が熾烈ですね。(webpackは右肩下がりですが・・)
esbuildがrollupを抜いていることなど個人的な注目点です。世間でesbuildへの移行が進んでいることがわかりますね。
GitHub Star History

先程のフロントエンドフレームワーク系とは違ってどのツールも特色がありますね。
Viteの勢いがよさそうです。
インストール数は振るわなかったですが、parcelのスター数が3番めに多いのが意外でした。
State of JS

Vite, esbuild, swcあたりが順調に人気を獲得していそうです。(まだ結果は2, 3年分しかないですが・・)
Webpackの人気が落ちていそうなのも体感とズレていないと思います。
速度比較

esbuildが出しているものなので客観性はないですが・・・
念のため載せておきます。
テストフレームワーク
- jest
- mocha
- cypress
- vitest
- testing-library
- storybook
- コンポーネント単位のデバッグ
- puppeteer
- E2E
- playwright
- E2E
npm trends

jestが独走状態ですね。vitestなど新鋭のテストランナーも出ていますが、インストール数ではこれからのようです。
GitHub Star History

bunもテストランナーとして使えるようなので念のため含めていますが、テスト以外の用途も含めてスター押されているとおもうのであくまで参考です。
グラフを見てみると、E2E系のフレームワークとほかのテストフレームワークでスターの伸び方がきれいに別れているのが面白いです。
例外としてvitestだけほかのテストフレームワークよりもスターの勢いがよいですね。ほかのものに比べて開発者の期待を受けているのかなという印象です。
また、jestのスター数が思ったより少ないのが意外でした。
速度比較

これもBunが公表しているものなので、あくまで参考ですが本当だとしたらメチャクチャ速いです。
zigが秘訣なんでしょうか?
Linter/Formatter
- eslint
- linter
- prettier
- formatter
- dprint
- formatter
- Rust製
- プラグインの仕組みあり
- biome
- linter & formatter
- Rust製
- プラグインの仕組みなし(現時点では)
- Romeのチームが新たに開発
- standard
- linter & formatter
- rome
- linter & formatter & ...
- アーカイブ済
- 現在チームはBiomeを開発中
npm trends

eslintとprettierが圧倒的ですね。定番だと思います。

上位2つを抜いて見てみると、biomeの伸びがいいですね。dprintも度々話題になっていますが、インストール数の伸び方自体はbiomeのほうが良さそうです。
GitHub Star History

ここでもbiomeの勢いがいいですね。dprintが横ばいなのが意外でした。
State of JSにLinterやFormatterのカテゴリはありませんでしたが、eslintやprettier以外の選択肢も生まれたいまアンケートの項目に増やしてほしいなと思いました。
CSSフレームワーク
npm trends

CSSフレームワークはたくさんあるため、どれを比較対象にするか悩みましたが、結局State of CSSに挙がっているやつをいくつかピックアップしました。
グラフをみるとbootstrapとtailwindcssが圧倒的ですが、2023年に入ってtailwindがbootstrapのインストール数抜いているのが印象的です。
かつてはCSSフレームワークといえば、一番に名前が上がる存在だった気がしますが時代の移り変わりを感じますね。

上2つを抜いてみると、antdが順調に右肩上がりなこと、unocssが伸びていることがわかります。
unocssはtailwindcssと同じような機能が使えるだけではなく、追加の機能もあったりするので採用の際はその点も考慮が必要だと思います。
GitHub Star History

antdだけ少し伸び方違いますが、ほかはそんなに変わらないのが意外でした。
State of CSS

tailwindcssが圧倒的人気で、それ以外にあまり目立っているものはなさそうです。
ただし、Would use againが増えている一方でWould not useも増えているのも面白いです。やはり賛否が別れているということでしょうか。
CSSフレームワークやUIライブラリはほかにもたくさんあるので、見た目等好みのものを探す必要があります。
状態管理
npm trends

インストール数はReduxが圧倒的ですが、2023年に入って減少傾向にあることがわかります。

Redux以外のものを見てみると、zustandがかなり伸びている事がわかります。zustandのようなstoreのアプローチはバックエンドがREST APIだと相性がよいと思いました。
また、jotaiとrecoilを比べると、最近jotaiが抜いていることがわかりますね。recoilのメンテナがレイオフされたというニュースがあったので当然の流れかもしれませんが、今後recoilのようなアプローチを使いたい場合はjotaiを使うという流れになりそうです。
GitHub Star History

ここでもzustandの伸びがよさそうです。また、jotaiとrecoilに注目すると、今後jotaiがスター数でもrecoilを抜きそうな気配がある気がします。
Validation
npm trends

ajvが圧倒的ですね。JSON Schemaは言語選ばず移植できるので、一番の選択肢に上がるというのも納得できる気がします。

ajvを除いてみるとzodの勢いがいいですが、joiも右肩上がりで今後どうなるのか気になります。
GitHub Star History

スター数はzodが一番でした。一方でzod alternativeを謳うvalibotが一時期話題になっていたこともあり急激にスター数を伸ばしていますね。
インストール数はまだまだでしたが、サイズの小ささも売りにしておりバンドルのサイズがシビアになるプロジェクトでは重宝しそうです。
アニメーション
npm trends

animate.cssは更新がしばらくありませんが、昔からある定番のライブラリということで使われ続けていそうです。

ほかのものも見てみると、framer-motionの伸びが良いです。しばらくlottieと同じくらいのインストール数で推移していましたが、ここ2年で差をつけているようです。
またlottieはほかのものと違い、After EffectやFigmaでアニメーションを作成する必要があるためその点も注意が必要です。
GitHub Star History

スター数でもanimate.cssが一番でした。また、アニメーション系のライブラリは伸び方が特徴的なものはそんなにないようです。