はじめに
こんにちは、LINE上で動くおくすり連絡帳 Pocket Musubi というサービスを開発している種岡です
早いもので入社してから3年が経ちました
会社の成長と共に取り扱うサービスも増え、今では12以上の開発グループが存在しています
誰がどのチームなのかを把握するのが非常に難しい、また、どのチームがどのサービスを担当するのか把握できないという声が寄せられ、チーム間のコミュニケーションの障害になっているという課題感が浮かび上がりました
この課題に対して、チーム毎のポータルページを社内Wikiで作成するという運動が始まりました
そこで、チームポータルページを社内WikiではなくAmplify Studioを使って作れたら面白そうだなと思い立ち筆をとりました
ゴール
チームポータルとしては以下のようなReactベースのウェブページを作成することができました

準備
Amplify Studioを使うためAWSアカウントを事前に作成しておいてください
また、Figmaのアカウントを作成し必要なコンポーネントを事前に作成しておいてください
筆者はFigma初心者ですが、上記のような簡単なコンポーネントを作るぐらいであればチュートリアルを見ながら作成できました
Auto Layoutは最高ですね!
Amplify Studioとは
今回利用するAmplify StudioはWebアプリケーションを最小限のコーディングで開発ができるローコード開発ツールです
こちらの記事の言葉をお借りすると
- 爆速かつ簡単にアプリのバックエンド構築し、WebフロントエンドにつなげることができるGUI開発環境
- Figmaで作成したデザインを人間が読めるReactコンポーネントに自動的に変換できる
- 上記で作成したReactコンポーネントとバックエンドデータを視覚的に紐付けすることができる
になります
今回構築した全体像はざっくり以下のようになります
- Amplify StudioでFigmaのデザインをReactのソースコードに落とし込む
- そのReactコードを含むアプリをAmplifyでホスティングする
- Reactの内部ではAmplify DataStoreを使いAppSyncと通信する
- AppSyncはDynamo DBからデータを取得してクライアント側に返却する

実装手順
Amplify Studioの起動
AWS ConsoleからAmplifyのトップページ下部に表示されるでAmplify Studioの枠から使用を開始するボタンを押します

アプリケーション名を登録します

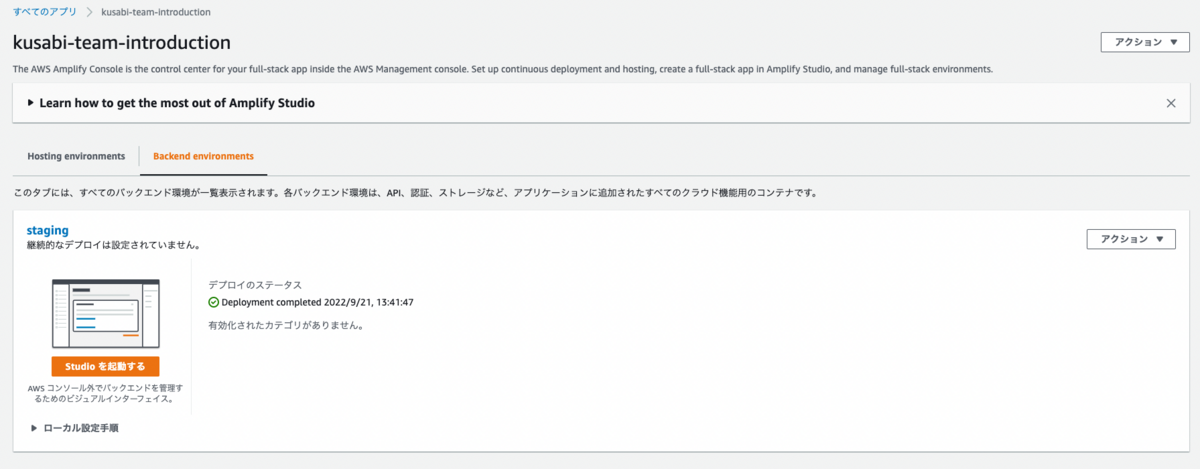
アプリケーションが登録されたら以下の画面になるので、Studioを起動するボタンを押します

するとAmplify Studioのホームが表示されます

メンバー情報の登録
左ナビゲーションバーのSet upの中のDataをクリックすると登録フォームが表示されます
今回チームメンバーの詳細情報をDBで管理してみます
そのためのモデルを作成します(Add modelをクリックして次に進みます)
モデルの名前とメンバーの画像へのパス、名前、自己紹介URL、コメントをフィールドとして登録します

Save and Deployを押すとデプロイが開始されます (DynamoDB + AppSyncがデプロイされます)

デプロイが終わると自分のアプリケーションに組み込めるよう手順が表示されます
amplifyコマンドを実行してリソースをpullしてくること、CURD操作のサンプルコードが利用したい言語で表示されるようになっています
とりあえず、Reactアプリへの反映は後で行うのでスキップして次に進みます

メンバーを登録する箱ができたので実データを登録してきます
左サイドバーからManageの中のContentを選択すると以下のフォームが表示されるので、必要な情報を入力します
Markdown形式による入力ができるのも良いですね

データ登録が終わったら次にFigmaとの連携作業に移ります

Figmaとの連携
左サイドバーのDesignのUI Libraryをクリックすし、画面右上にあるSync with Figmaボタンを押します

連携したいFigmaのURLを入力してくださいと表示されます

Figmaを起動してヘッダーの右にあるShareからURLを取得できます

同期処理が完了するとFigmaで作成したコンポーネントをAmplifyに取り込むかどうかを聞かれるので、Acceptしていきます
すると、Amplify側にFigmaのコンポーネントが表示されます

次にこのコンポーネントデータに対して、さきほど登録したデータをアタッチします
右上のConfigureボタンを押して、コンポーネントの編集画面を表示させます

以下の画面の左側にコンポーネントの要素が、右側のカラムにデータの連携先を登録できるようになっています
各要素に対して適切なフィールドをアタッチします
でき上がったら、右上にあるCreate collectionしてみます

すると今度は自動でページ一覧用のリスト表示用のコンポーネントが生成されました
左側のLayout部分でデザインを微調整します
検索ボックスやページネーションの追加も1クリックできるのが良いですね

同じ要領で、Figmaでコンポーネントを作成し、Amplify Studio上で同期し、UI Libraryで微調整という手順を繰り返してウェブページの要素を作成します
Reactアプリに反映
上記の作業で、FigmaのデザインソースをAmplify上でReactコードとして出力できる状態になっています
ここでは最後の仕上げとして、Reactアプリを新規作成し、対象のコンポーネントを使えるようにします
手順をまとめると以下になります
- 手元でReactアプリを新規作成する
- amplifyコマンドを使い、コンポーネントのソースコードを手元にReactアプリに反映
- コンポーネントが表示されるようにソースコードを修正
- プロジェクトファイルの修正
- コンポーネントのインポートと利用
Reactアプリの新規作成
ローカルの開発環境にてcreate-react-appでReactアプリを新規作成します
npx create-react-app kusabi-team-introduction
Amplify Studioに取り込んだFigmaのコンポーネントのソースコードの反映
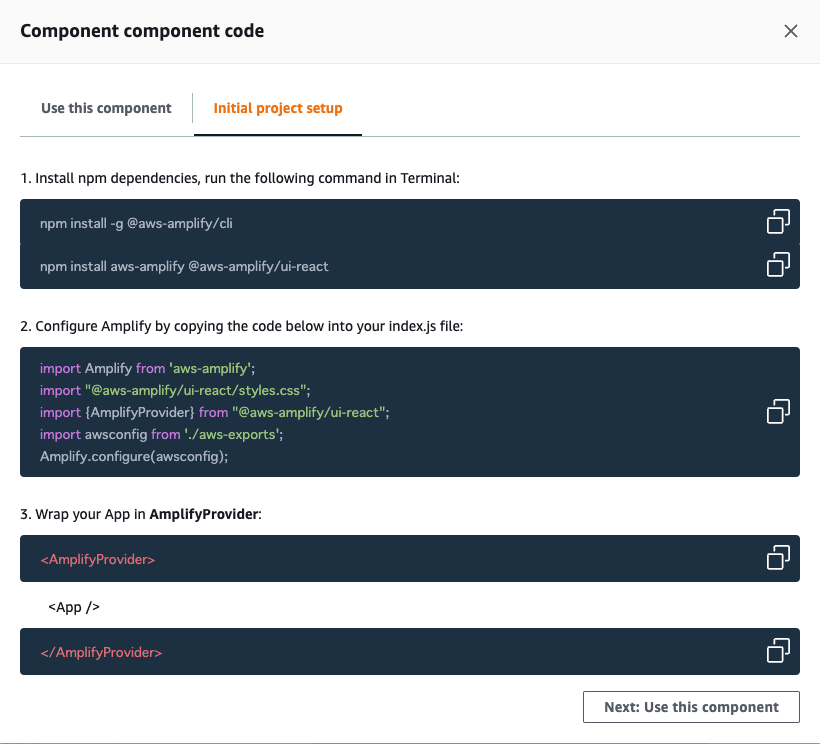
Amplify Studioに戻ってUI Libraryから適当なコンポーネントを選択し、画面下部にあるGet component codeをクリックすると以下のようなモーダルが表示されます

こちらの手順に従い、手元のReactにFigmaで作ったコンポーネントのソースを反映させていきます
amplify pull --appId xxxxxx --envName staging ⠏ Confirm login in the browser or manually paste in your CLI login key: ✔ Successfully received Amplify Studio tokens. Amplify AppID found: xxxxxx. Amplify App name is: kusabi-team-introduction Backend environment staging found in Amplify Console app: kusabi-team-introduction ? Choose your default editor: Visual Studio Code ? Choose the type of app that you're building javascript Please tell us about your project ? What javascript framework are you using react ? Source Directory Path: src ? Distribution Directory Path: build ? Build Command: npm run-script build ? Start Command: npm run-script start ✔ Synced UI components. :white_check_mark: GraphQL schema compiled successfully. Edit your schema at /Users/hoge/Work/test/kusabi-team-introduction/amplify/backend/api/kusabiteamintroduction/schema.graphql or place .graphql files in a directory at /Users/hoge/Work/test/kusabi-team-introduction/amplify/backend/api/kusabiteamintroduction/schema Successfully generated models. Generated models can be found in /Users/hoge/Work/test/kusabi-team-introduction/src ? Do you plan on modifying this backend? Yes ⠼ Fetching updates to backend environment: staging from the cloud.:white_check_mark: GraphQL schema compiled successfully. Edit your schema at /Users/hoge/Work/test/kusabi-team-introduction/amplify/backend/api/kusabiteamintroduction/schema.graphql or place .graphql files in a directory at /Users/hoge/Work/test/kusabi-team-introduction/amplify/backend/api/kusabiteamintroduction/schema ✔ Successfully pulled backend environment staging from the cloud. :white_check_mark: Successfully pulled backend environment staging from the cloud. Run 'amplify pull' to sync future upstream changes.
プロジェクトファイルの修正
手順に従いindex.jsファイルを修正します
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Amplify from 'aws-amplify';
import "@aws-amplify/ui-react/styles.css";
import {AmplifyProvider} from "@aws-amplify/ui-react";
import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<AmplifyProvider>
<App />
</AmplifyProvider>
);
コンポーネントの利用
手順を参考に対象のコンポーネントを読み込み利用するよう書き換えます
import './App.css';
import {
ComponentCollection,
ComponentMission,
} from './ui-components';
function App() {
return (
<div className="App">
<ComponentMission />
<br/>
<ComponentCollection />
</div>
);
}
export default App;
local環境で動作確認
以下のコマンドで、Figmaで作成したコンポーネントがReact上で動くことを確認できるかと思います
npm start
以降は
Figma側で修正 → Amplify Studioで取り込み → amplify pull コマンドでソースコードとして取得 → React側で組み込み
を繰り返すことでブラッシュアップします
Amplify に Hostingしてみる
追加で、でき上がったチームポータルサイトを皆に見て欲しいのでAmplifyにホスティングします
コマンド2つ実行するだけでできてしまうのが良いですね
ホスティング手段は今回手動にしています(GitHub連携など他の方法でよりDXは向上すると思います)
amplify add hosting ✔ Select the plugin module to execute · Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment) ? Choose a type Manual deployment You can now publish your app using the following command: Command: amplify publish
publishが完了すると最後にURLが表示されるのでブラウザに対象のURLを入力して確認します
amplify publish ⠙ Fetching updates to backend environment: staging from the cloud.:white_check_mark: GraphQL schema compiled successfully. Edit your schema at /Users/hoge/Work/test/kusabi-team-introduction/amplify/backend/api/kusabiteamintroduction/schema.graphql or place .graphql files in a directory at /Users/hoge/Work/test/kusabi-team-introduction/amplify/backend/api/kusabiteamintroduction/schema ✔ Successfully pulled backend environment staging from the cloud. Current Environment: staging ┌──────────┬────────────────────────┬───────────┬───────────────────┐ │ Category │ Resource name │ Operation │ Provider plugin │ ├──────────┼────────────────────────┼───────────┼───────────────────┤ │ Hosting │ amplifyhosting │ Create │ awscloudformation │ ├──────────┼────────────────────────┼───────────┼───────────────────┤ │ Api │ kusabiteamintroduction │ No Change │ awscloudformation │ └──────────┴────────────────────────┴───────────┴───────────────────┘ ? Are you sure you want to continue? Yes Deployment completed. Deployed root stack kusabiteamintroducti [ ======================================== ] 3/3 amplify-kusabiteamintroducti-… AWS::CloudFormation::Stack UPDATE_COMPLETE Wed Sep 21 2022 15:33:03… apikusabiteamintroduction AWS::CloudFormation::Stack UPDATE_COMPLETE Wed Sep 21 2022 15:32:48… hostingamplifyhosting AWS::CloudFormation::Stack CREATE_COMPLETE Wed Sep 21 2022 15:32:38… Deployed hosting amplifyhosting [ ======================================== ] 1/1 AmplifyBranch AWS::Amplify::Branch CREATE_COMPLETE Wed Sep 21 2022 15:32:35… GraphQL transformer version: 2 Publish started for amplifyhosting > kusabi-team-introduction@0.1.0 build > react-scripts build Creating an optimized production build... Compiled successfully. File sizes after gzip: 285.75 kB build/static/js/main.00e9bd69.js 30.24 kB build/static/css/main.70aba177.css 1.79 kB build/static/js/787.21a66330.chunk.js The project was built assuming it is hosted at /. You can control this with the homepage field in your package.json. The build folder is ready to be deployed. You may serve it with a static server: npm install -g serve serve -s build Find out more about deployment here: https://cra.link/deployment ✔ Zipping artifacts completed. ✔ Deployment complete! https://staging.xxxxx.amplifyapp.com
おわりに
Amplify Studioを使うことで、チームポータルのウェブページを簡単に実装することができました
筆者はFigmaもReactも初心者ですが、そこはAmplify Studioに導かれながら良しなにハードルを超えられたと思っています
ある程度FigmaやReactに関する理解があれば、1時間もかからず今回のようなサイトは作成できてしまうと思います
また、ローコード開発ツールのお手軽さを改めて体感でき、プロトタイプ開発時の選択肢として手札が増えたと思いました